

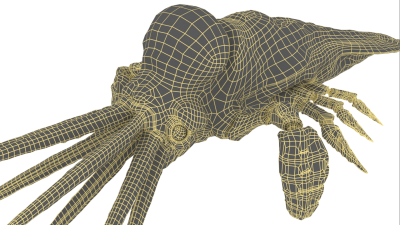
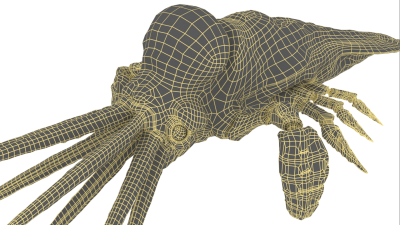
This custom wireframe shader consists of two parts: A primitive wrangle in SOPs and a VEX snippet inside a Mantra shader. The wrangle creates an array of all point coordinates of each primitive and the shader snippet iterates over the array, measuring the closest distance from the surface position towards the closest line between a pair of point positions.
For a wireframe shader with consistent line widths, first create a primitive attribute that contains all point positions on each primitive.
// primitive attribute with point positions
int pts_prim[] = primpoints(0, @primnum);
v[]@pos = {};
foreach(int pt; pts_prim){
vector p = point(0, 'P', pt);
append(@pos, p);
}
Then inside a shader choose point pairs for ptlined() to determine the shortest distance to your shading position to check against a custom wire width.
// shader snippet feeding point positions into ptlined()
// determining shortest distance to check against wire width.
int num = len(pos);
float dist = 1e6;
for(int i = 0; i < num; i++){
vector pos_0 = pos[i];
vector pos_1 = pos[(i + 1) % num];
float dist_curr = ptlined(pos_0, pos_1, P);
if(dist_curr < dist){
dist = dist_curr;
}
}
stroke = dist <= stroke;